
서비스 기획자로서 일을 하며, UI 요소들에 대해 정확히 알 필요가 있다고 느낄 때가 많다.
개인적으로 스토리보드를 작성할 때 UI 요소를 먼저 명시하고 디스크립션을 쓰는 편이기도 하다.
(기획자마다 스토리보드를 작성하는 방식은 저마다 조금씩 다르다.)


왜냐고?
나는 버튼을 그렸지만, 디자이너나 개발자가 보기엔 배너로 인지할 수도 있고 (실제 있었던 일)
평소 익혀놓아야 디자이너 개발자와 소통할 때에도 정확한 커뮤니케이션을
주고 받을 수 있기 때문이다.
저절로 일을 하면 익혀지겠지~ 하면 오산.
생각보다도 다양한 UI와 헷갈리는 요소들이 많기 때문에, 끊임없는 반복과 스터디가 필요하다.
지금부터는 실무에 많이 사용되는 UI 요소들의 속성에 9가지에 대해 설명하도록 하겠다.

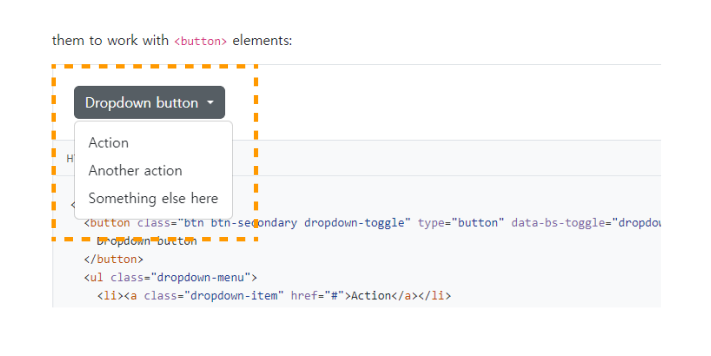
1. 아코디언 (Accordion) / 드롭다운 메뉴 (Dropdowns)

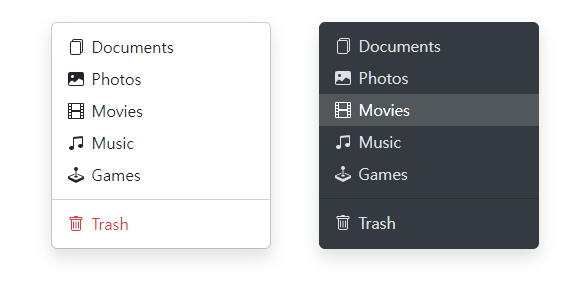
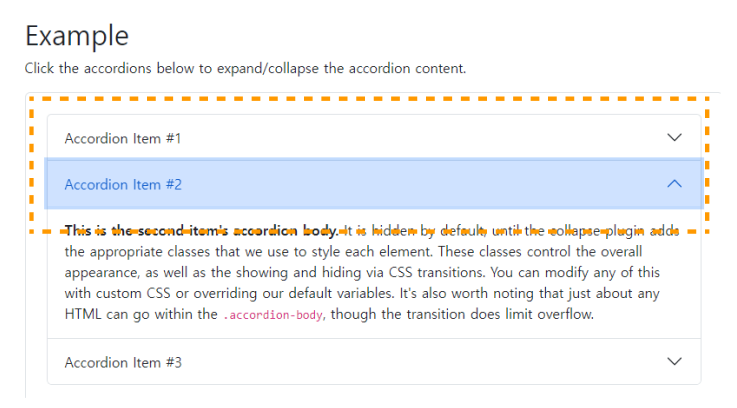
아코디언이란 내용을 펼쳤다가 접을 수 있는 컴포넌트면서, 정보를 숨겼다가 다시 제자리에 위치시키는 디자인 요소라고 볼 수 있다. 개인적으로 아코디언 컴포넌트와 가장 헷갈렸던 게 "Dropdowns(드롭다운 메뉴)"였다.
접혔다 펼쳐지는 속성이 동일하기에 오묘하게 구분하기가 어렵다. (나만 그랬을지도 모른다)
그렇다면 아코디언과 드롭다운 메뉴의 차이는 무엇일까?
개인적인 생각으로는, 이 컴포넌트를 사용하는 목적에 있어서 차이가 있는 것 같다.
아코디언 같은 경우는 많은 정보들을 숨겼다 펼침으로써 공간을 유동적으로 활용할 수 있게끔 하는 것이고,
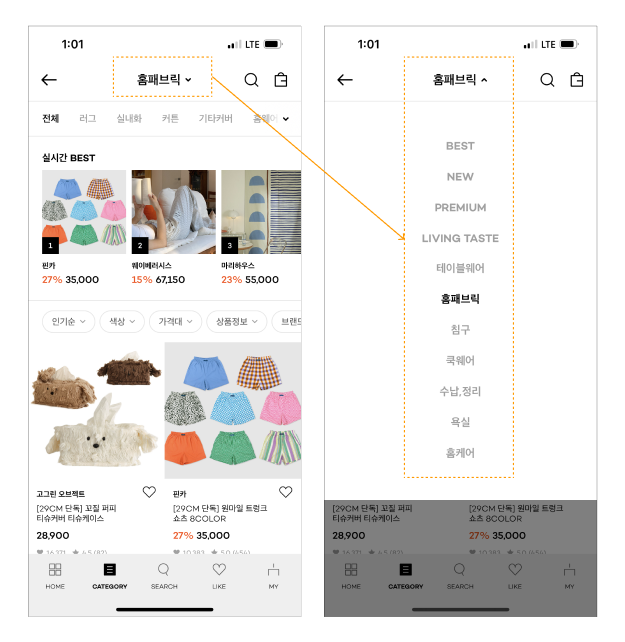
드롭다운 리스트 같은 경우는 상위개념에 특정 메뉴 또는 링크를 종속시키면서도 빠르게 도달시키고자 하는 목표를 가졌다.

접었다 펼쳐서 특정 메뉴 또는 액션에 바로 도달하게끔 하는 것이 드롭다운 리스트의 목적이지 않을까 싶다.


간단히 마지막으로 요약하면,
드롭다운 버튼은 여러가지 기능을 버튼이라는 속성 아래 종속시켜 노출하는 것!
아코디언은 보통 하나의 속성을 가지고 있으며, 기능적으로 펼쳤다 접었다를 통해
화면 내 공간을 유동적으로 사용할 수 있게 해준다는 것.

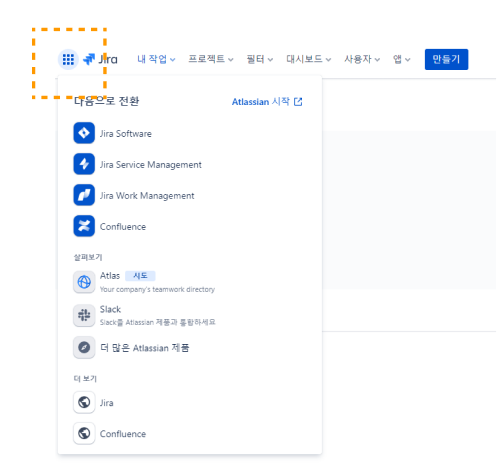
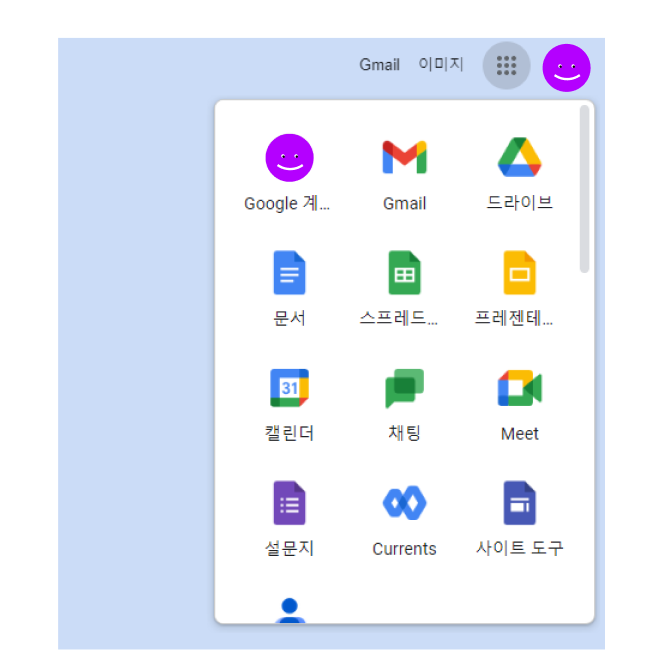
2. 벤토 메뉴 (Bento Menu)


벤또 (弁当) 일본어로 '도시락'을 뜻하는 단어이다.
동그란게 9개가 그리드 형식으로 나란히 있는 모양을 도시락과 닮았다 하여 부쳐진 명칭이다.
구글처럼 3xN개 나열이 필수는 아니고, JIRA에서 확인할 수 있듯 드롭다운으로 구성하기도 한다.
"이거(Bento) 누르면 많은 컨텐츠들이 나올거야. 놀라지마!" 미리 경고해주는 것 같기도 하다.

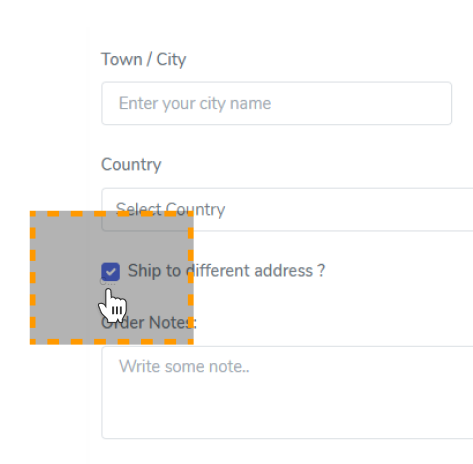
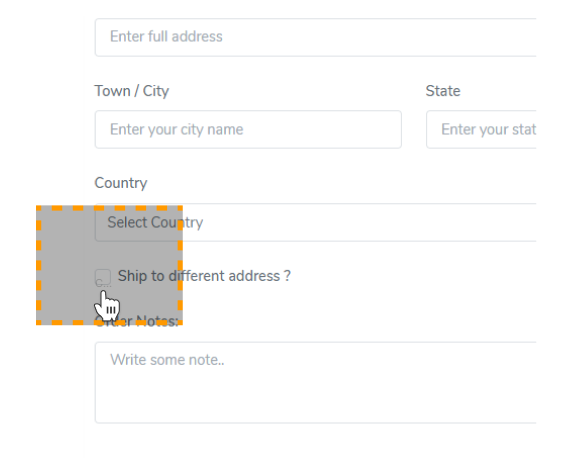
3. 체크박스 (Check box)


UXUI에 대해서 생소한 사람들도, 이미 다 알고 있을 체크박스!
체크 안 함/ 체크함 이 두 가지 상태로 속성을 나타내지만
체크박스에서 가장 중요하게 알아야 하는 것은, 체크박스는 중복체크가 가능하다는 점에서
라디오 버튼과는 다르다는 것!

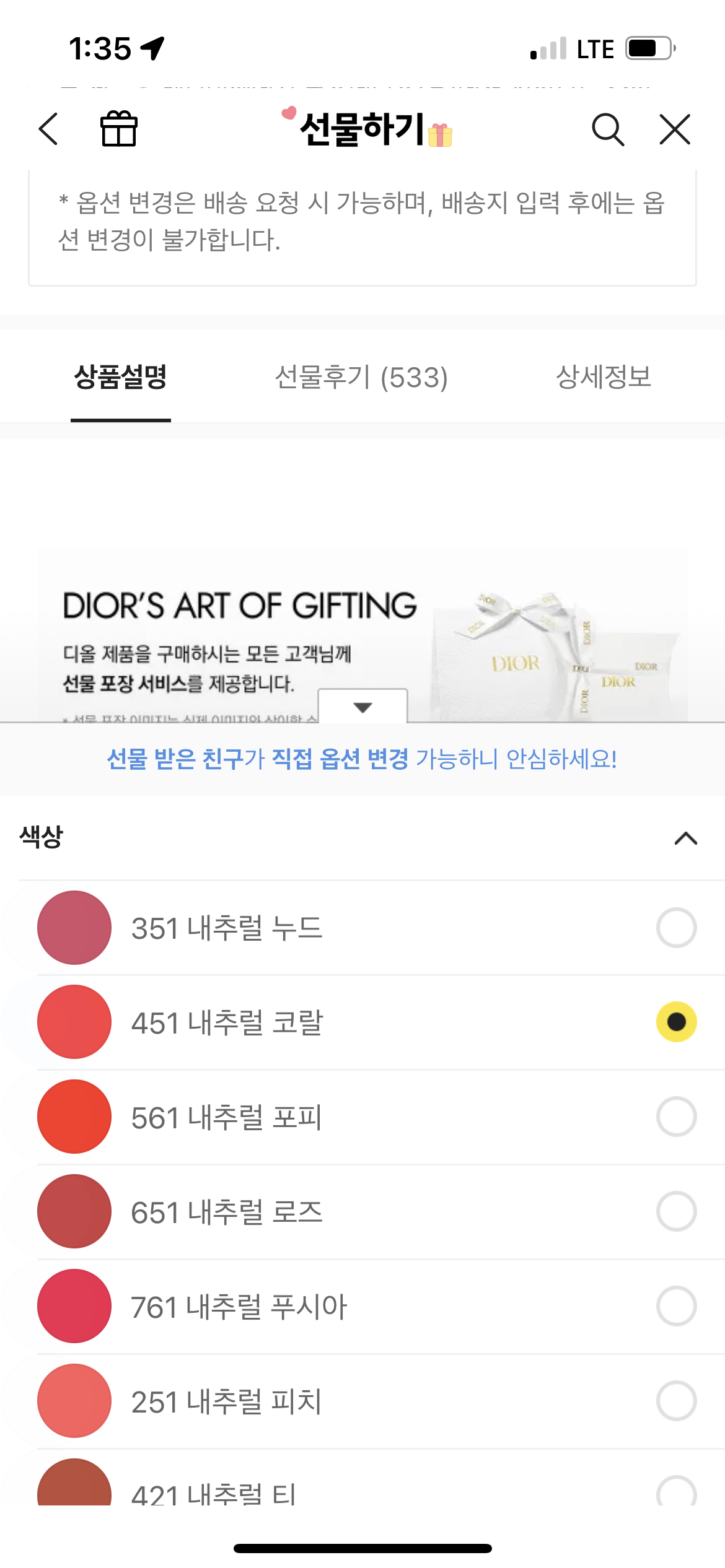
4. 라디오 버튼 (Radio button)

카카오톡 선물하기를 사용해본 적이 있다면, 자연스레 접해봤을 UI 요소이기도 하다.
라디오 버튼은 작은 원으로 표현되며, 리스트 중 "하나의" 옵션을 선택할 때만 사용된다.
여기서 강조할 점은 "한 개"만 선택이 가능하다는 점.
중복으로 옵션을 선택할 때는 뭐를 사용하면 된다구? 체크박스를 사용하면 된다.

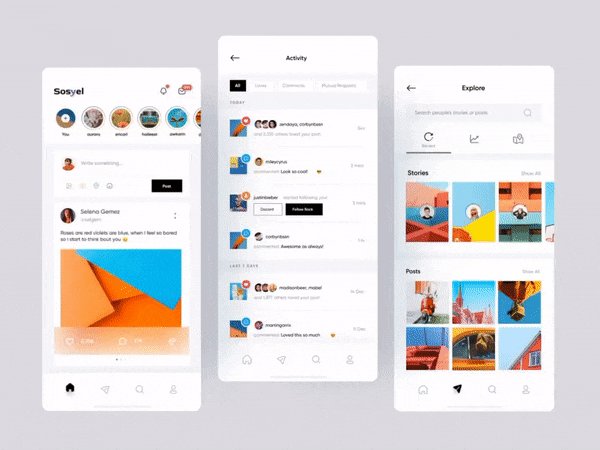
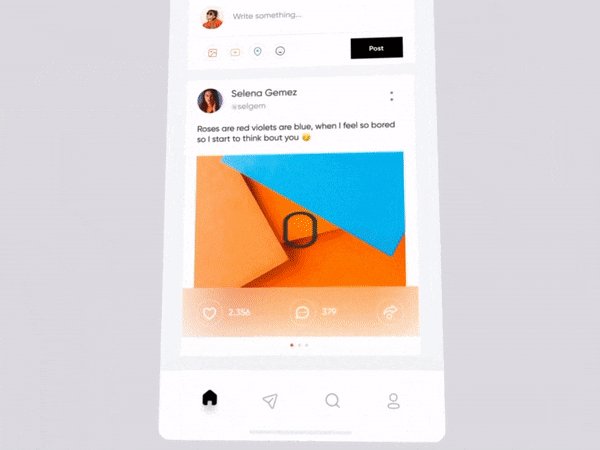
5. 피드 (Feed)

피드는 인스타그램, 페이스북, 트위터를 생각하면 이해하기가 쉽다.
사용자의 액티비티가 실시간으로 순서대로 노출되는 영역인 셈이다.

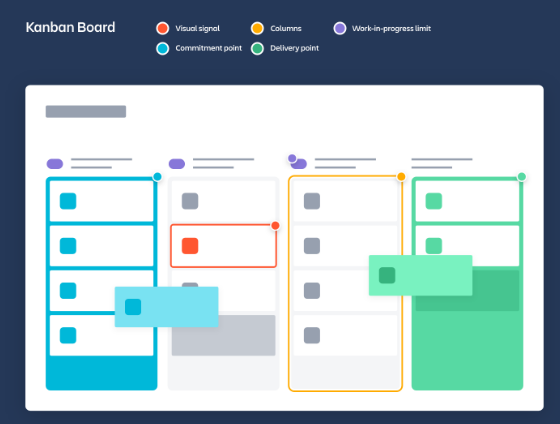
6. 칸반보드 (Kanban board)
칸반보드 하면 바로 떠오르는 서비스가 있다. 바로 'jira(지라)'.
이슈관리 할 때 가장 흔하게 보는 UI이기도 하고, 작업을 시각화시켜 진행 예정/ 진행 중/ 진행 완료된 작업을
각각 구분해서 진행 상태를 명확하게 알 수 있게 한다.
보통 애자일 프로젝트 관리 도구로 사용된다.


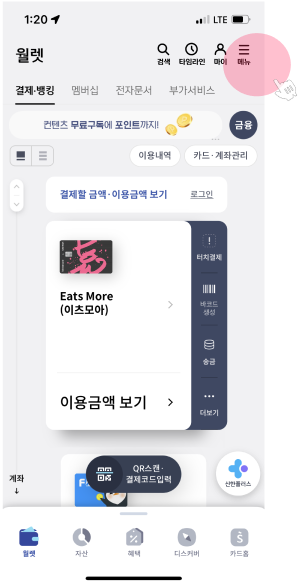
7. 햄버거 메뉴 (Hambuger menu)

생긴 모양이 햄버거 처럼 생겼다고 해서 붙여진 이름. 주로 앱 상단에 네비게이션 용도로 사용되고 있으며,

8. 미트볼 (Meatballs)

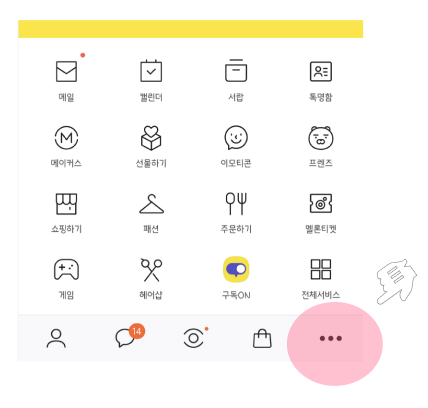
미트볼은 아마, 카카오톡을 사용 중이라면 매일매일 무의식 중 접하고 있을 것!
UI 특징은 주로 세 개의 수평으로 나열된 점으로 표현되며, 미트볼 메뉴 클릭 시 더 많은 옵션들을 확인할 수 있음을 명시한다.
일반적으로는 화면의 오른쪽 상단이나 하단에 위치한다.
가로 세 개는 알겠고, 그럼 세로 세 개도 동일한 속성이냐구? 이어서 아래를 확인해 보자!

9. 케밥 (Kebab menu)

케밥 메뉴는 수직선으로 세 개의 점이 배열되어 있고, 숨겨진 옵션 메뉴에 엑세스 할 수 있는 기능을 제공한다.
해당 메뉴를 사용할 때는 서비스 흐름을 잘 파악하여, 가장 중요한 섹션에 직관적으로 액세스 할 수 있는 접근 환경을
'PO로로 > 실무 기획' 카테고리의 다른 글
| [서비스 기획] 소셜로그인 탈퇴 방법 파헤치기 (0) | 2023.05.11 |
|---|---|
| [서비스 기획] 비밀번호 찾기 / 비밀번호 재설정 플로우 (0) | 2023.05.11 |
| 모바일 배너 사이즈, 배너타입은? (0) | 2022.10.21 |
| 스낵바와 토스트 팝업의 차이 (0) | 2022.10.04 |
| [기획노트] 회원탈퇴 프로세스 파헤치기 (1) | 2022.09.16 |
